Node.js를 편리하게 개발하기 위해서는 통합개발환경(Integrated Development Environment, IDE)을 구성하는 것이 필요하다. 통합개발환경으로 내가 추천하는 것은 Visual Studio Code이다. 무료로 사용가능하며 풍부한 확장 도구가 있어서 사용하기가 편리하기 때문이다. Node.js 통합개발환경을 Visual Studio Code로 구성하는 방법은 아래와 같다.
동영상 설명
1. Visual Studio Code 다운로드
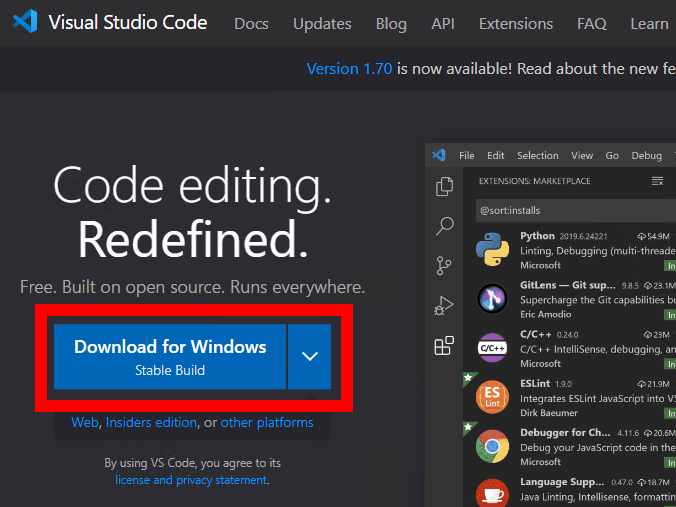
아래의 주소로 가서 Visual Studio Code를 아래의 사진에 나타난 박스를 클릭하여 다운로드 한다.
Visual Studio Code 다운로드 주소 : https://code.visualstudio.com/
2. Visual Studio Code 설치

다운로드한 파일이 아래의 사진처럼 있을 것이다. 실행한다.


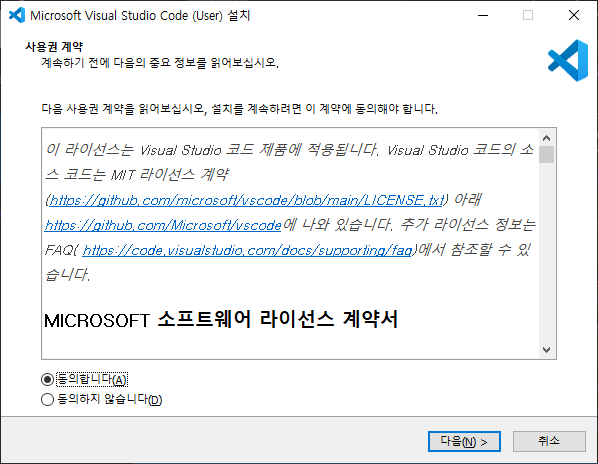
라이센스에 동의하고 '다음' 버튼을 클릭한다.

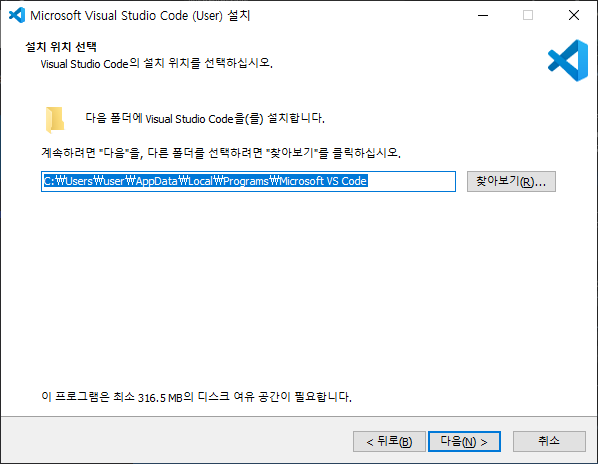
기본 설치 경로로 설정하고 '다음' 버튼을 클릭한다.

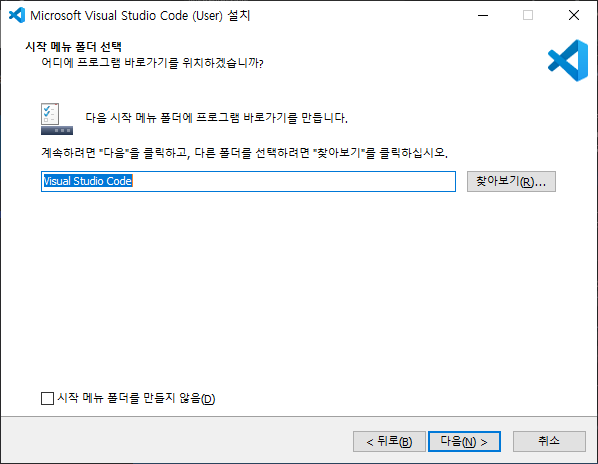
시작 메뉴 폴더 선택 단계를 기본값으로 그대로 두고 '다음' 버튼을 클릭한다.

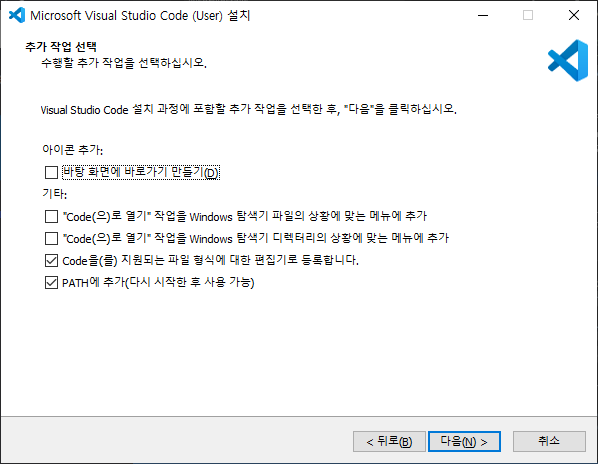
추가 작업 선택 단계를 기본값으로 그대로 두고 '다음' 버튼을 클릭한다.

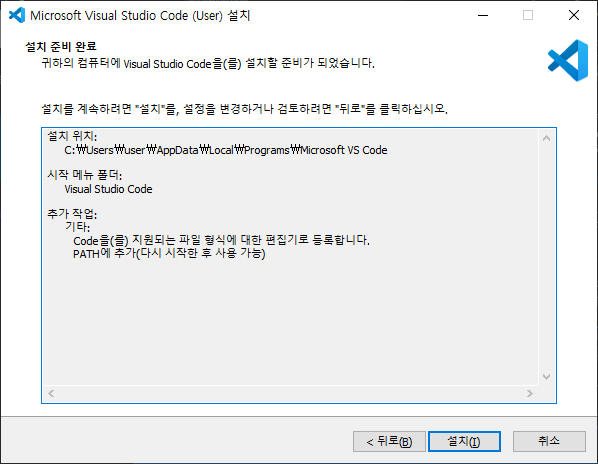
'설치' 버튼을 클릭한다.


설치가 완료되면 '종료' 버튼을 클릭하고 Visual Studio Code를 실행한다.
3. Visual Studio Code에서 Node.js 설정
Node.js가 설정되어 있지 않다면 아래의 글을 참고하여 설치하고 Visual Studio Code를 종료하고 다시 실행한다.
2022.08.08 - [소프트웨어 개발/Node.js] - [Windows 10] Node.js 설치하기
[Windows 10] Node.js 설치하기
윈도우에서 Node.js를 설치하는 방법은 아래와 같다. Node.js 다운로드 아래의 Node.js 다운로드 페이지로 가서 원하는 버전을 다운로드 받는다. 가장 무난하게 설치하는 방법은 설치형(.msi)을 다운받
engineeringcode.tistory.com

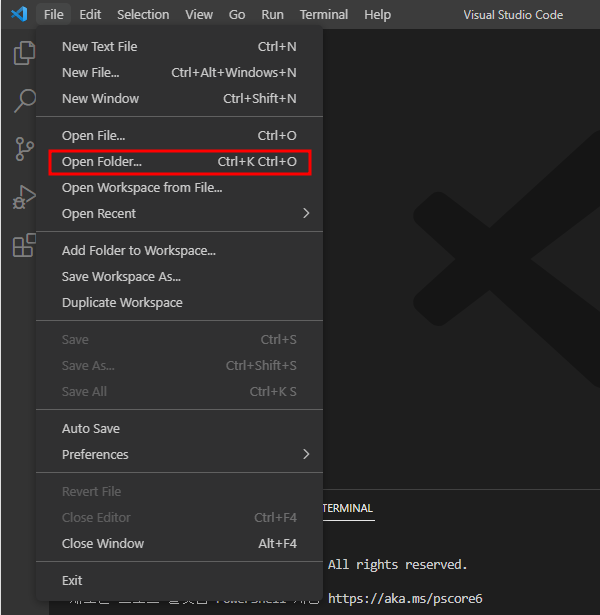
Visual Studio Code에서 'File' - 'Open Folder...'를 클릭하여 Node.js 프로그램을 저장할 폴더를 지정한다.

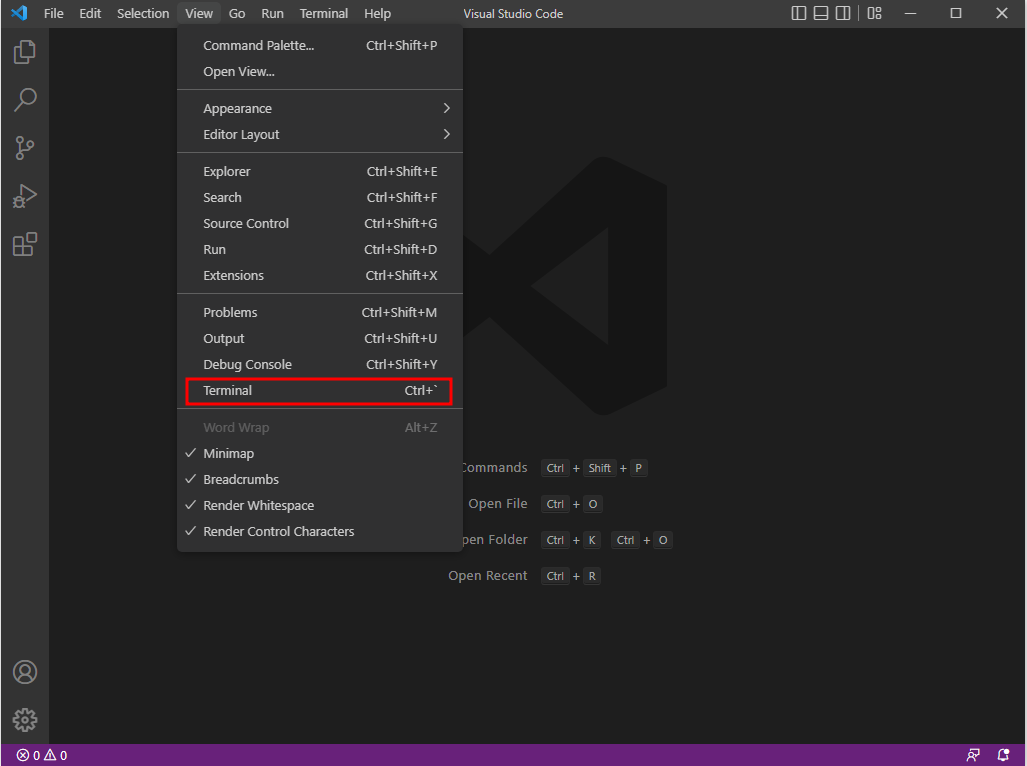
'View' - 'Terminal'을 클릭하여 터미널 뷰를 활성화한다.

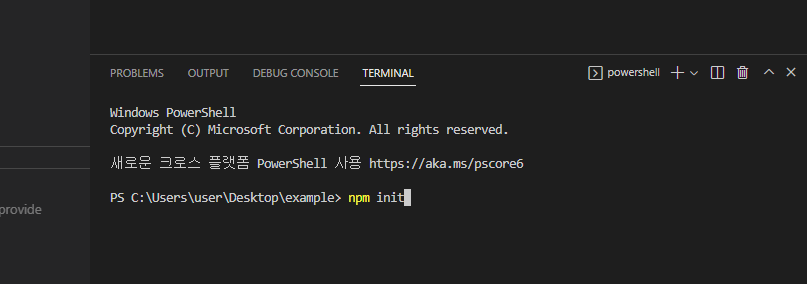
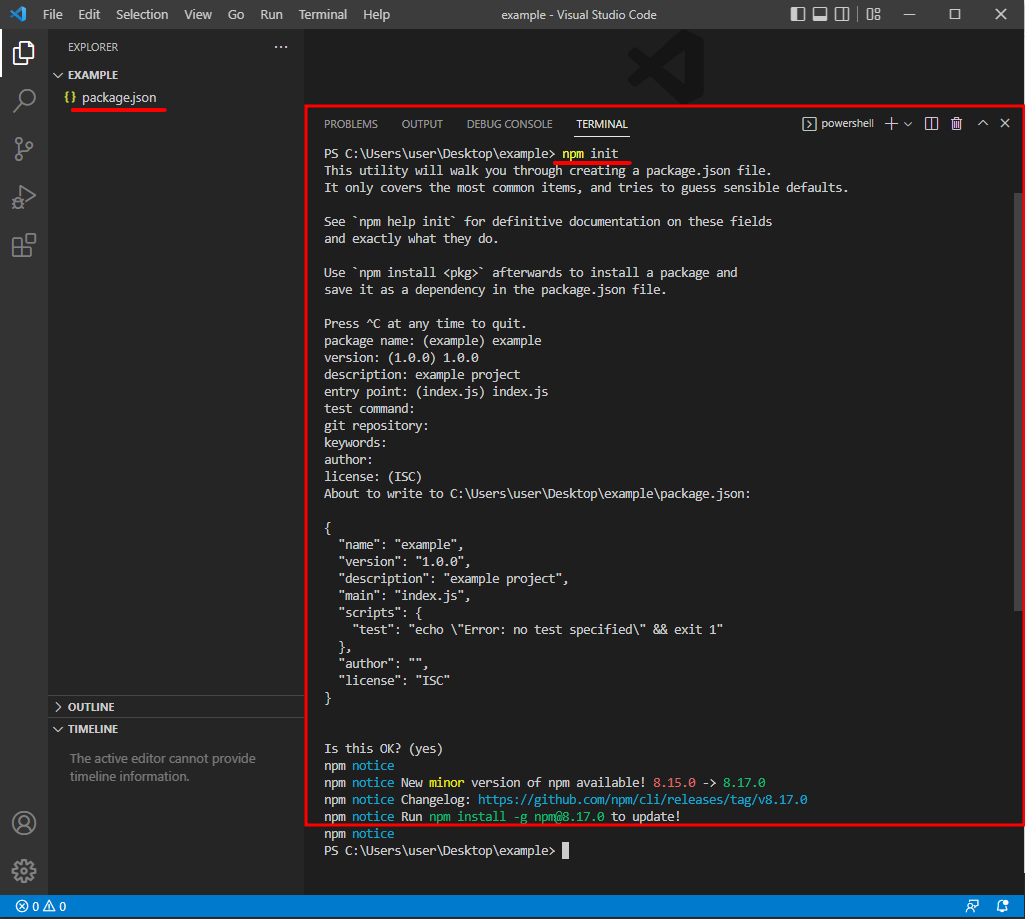
터미널에서 아래의 명령어를 입력하여 아래의 사진처럼 프로젝트를 초기화한다.
npm init
프로젝트가 잘 생성되었다면 'package.json' 파일이 탐색기(Explorer)에 생긴다. 파일 추가 버튼을 눌러서 Node.js 프로그램을 하나 만든다. 파일명은 'index.js'로 한다.


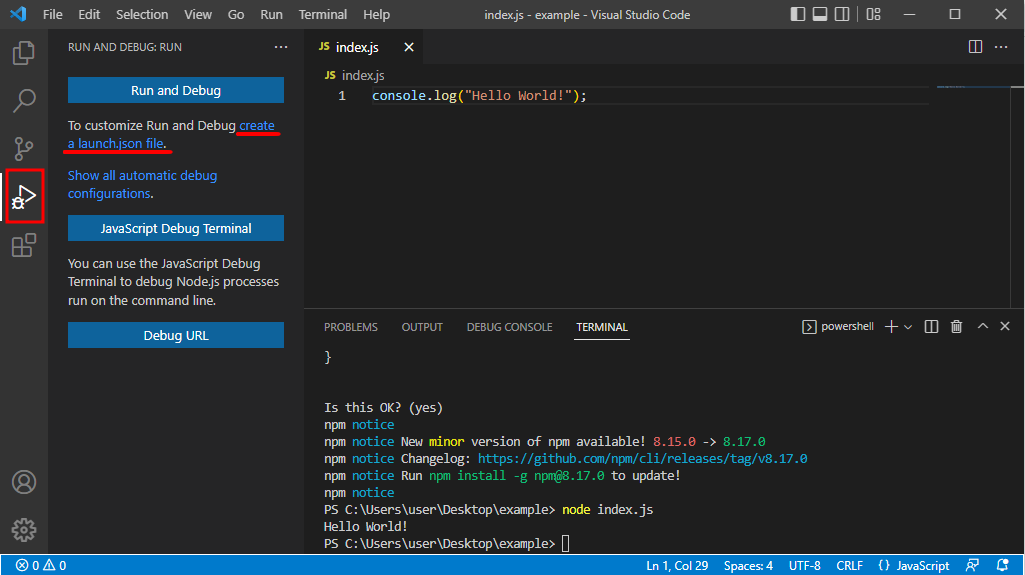
아래의 소스코드를 위의 사진처럼 입력한다.
console.log("Hello World!");아래의 명령어를 터미널에서 입력하여 위의 사진처럼 터미널에 텍스트가 출력되는지 확인한다.
node index.js정상적으로 "Hello World!"가 터미널에 출력된다면 잘 설치된 것이다. 편리한 개발을 위해 프로그램 실행을 명령어 입력 없이 버튼 클릭만으로도 가능하게 설정하는 방법은 아래와 같다.

위의 사진처럼 좌측의 'Run and Debug' 탭(Tab)을 클릭하고 'create a launch.json file'을 클릭한다.

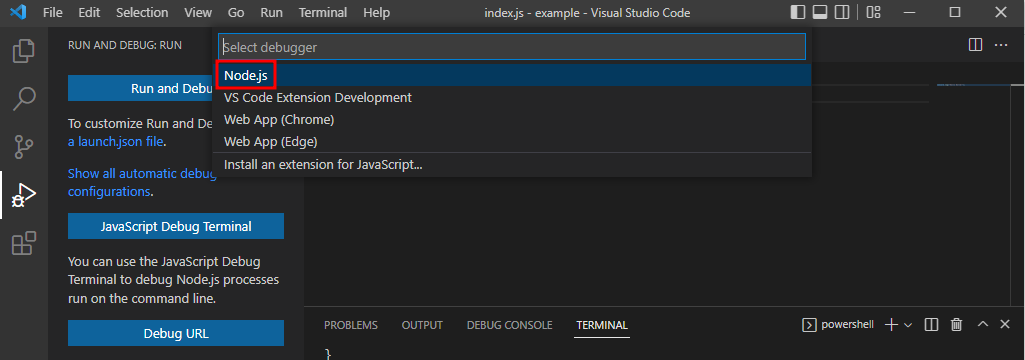
위의 사진처럼 Node.js 를 클릭하면 Node.js 프로그램에 맞춰서 프로그램 실행과 디버깅이 자동으로 설정된다.

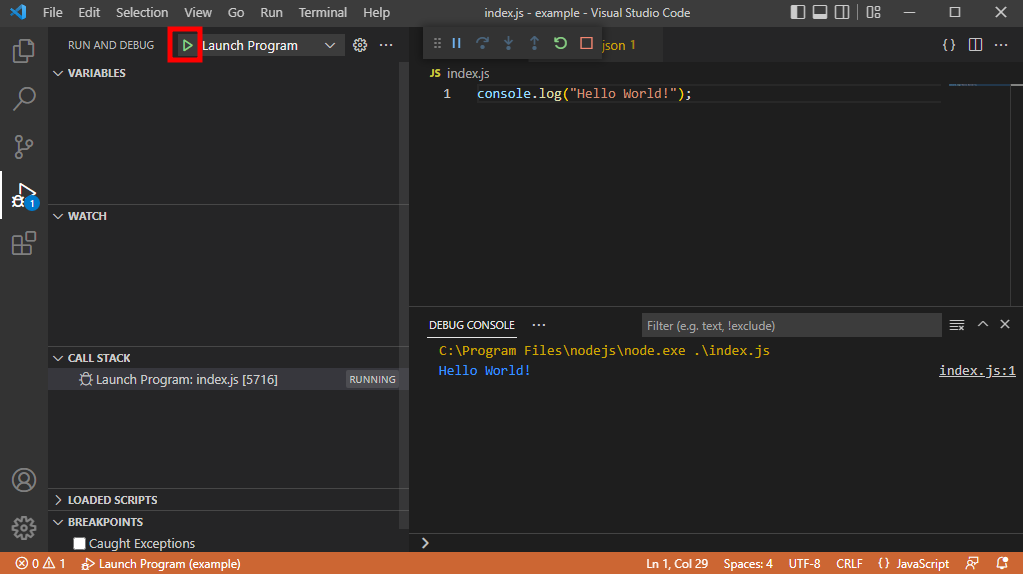
위의 사진처럼 초록색 삼각형 버튼을 클릭하면 프로그램이 실행되며 디버깅이 진행된다. 지금 단계까지 정상적으로 수행되었으면 Visual Studio Code를 Node.js 통합개발환경으로 구성하는 것에 성공한 것이다.
참고문서
- "2강. Visual Studio Code를 Node.js의 통합개발환경(IDE)으로 구성하자", 공학코드 유튜브 채널, 2023년 1월 19일. @원문보기
'[WEB] Back-End Framework & Library > Node.js, Express' 카테고리의 다른 글
| Node.js 에서 MySQL 8.0 에 연결할 때 "does not support authentication protocol" 오류가 발생하는 경우 (0) | 2022.10.10 |
|---|---|
| [CentOS 7] Express 방화벽 허용 (0) | 2022.09.22 |
| [CentOS 7] Forever 4.0.3 설치 (0) | 2022.08.08 |
| [Windows 10] Node.js 설치하기 (0) | 2022.08.08 |
| [CentOS 7] Express 4.16.1 설치 (0) | 2022.08.03 |




댓글