728x90
반응형
오류 현상
PowerShell에서 Vue CLI로 어떤 작업을 실행하면 아래와 같이 권한이 없어서 오류가 발생하는 경우가 있다. 이 경우에는 적절한 권한을 부여하여 문제를 해결할 수 있다.
vue : 이 시스템에서 스크립트를 실행할 수 없으므로 C:\Users\user\AppData\Roaming\npm\vue.ps1 파일을 로드할 수 없습니다. 자세한 내용은 about_Execution_Policies(https://go
.microsoft.com/fwlink/?LinkID=135170)를 참조하십시오.
위치 줄:1 문자:1
+ vue --version
+ ~~~
+ CategoryInfo : 보안 오류: (:) [], PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
해결 방법
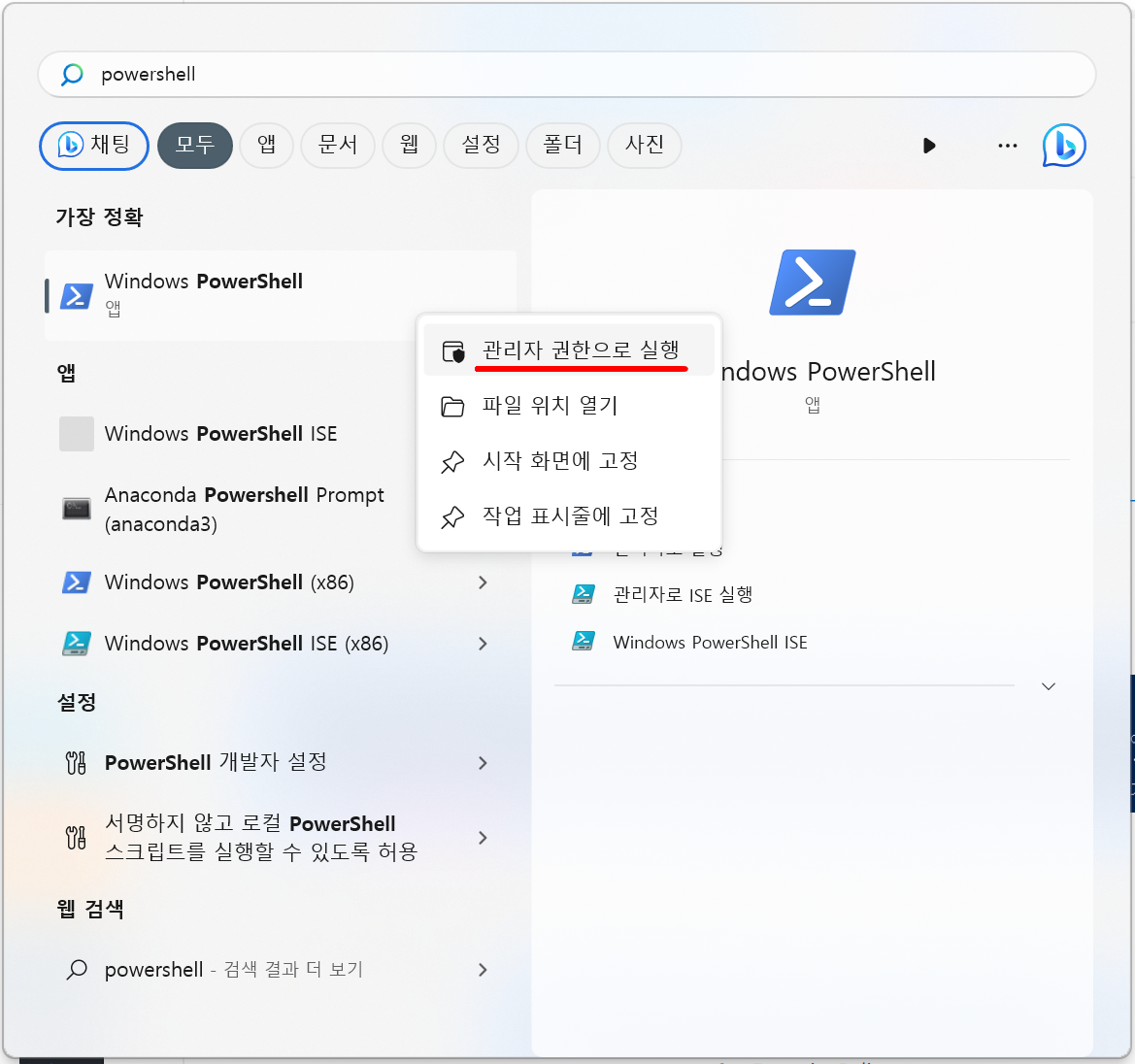
권한 설정을 위해 아래의 사진처럼 PowerShell을 관리자 권한으로 실행한다.

아래의 명령어를 입력하고 실행 정책을 'Y'로 설정한다.
Set-ExecutionPolicy RemoteSigned
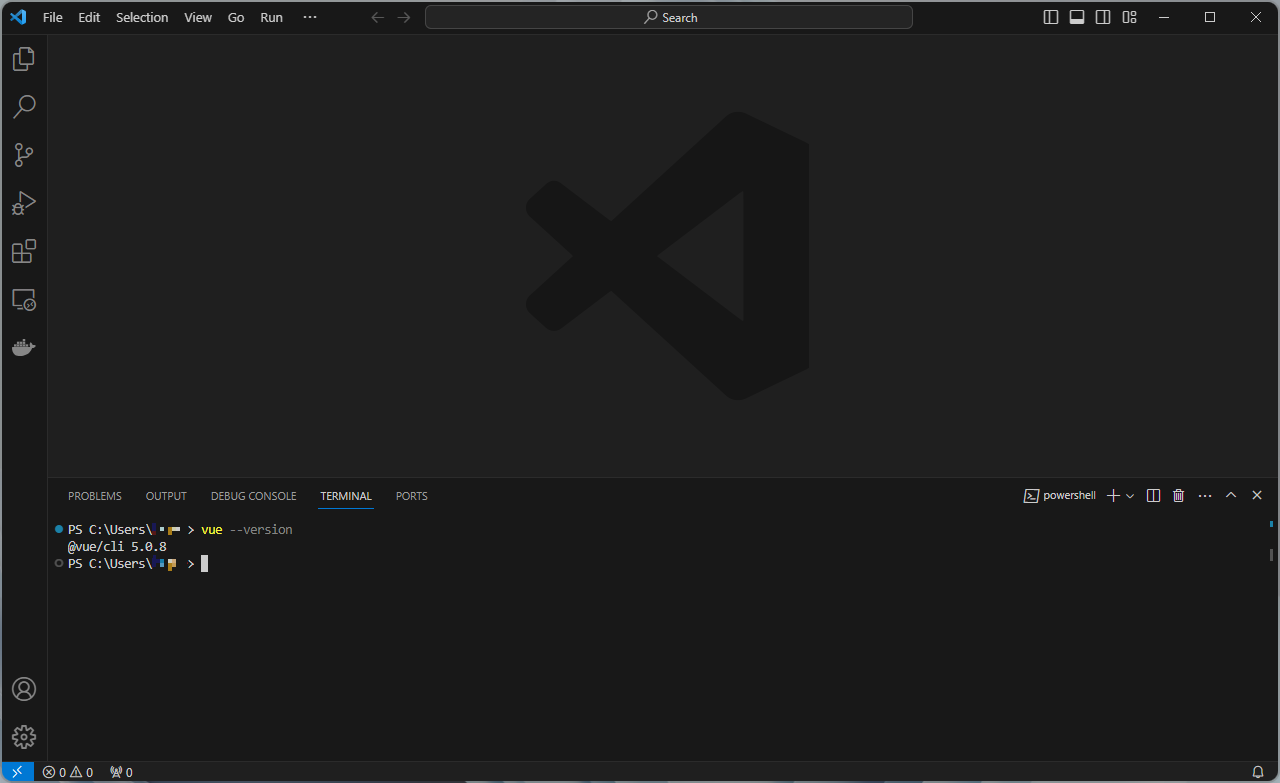
PowerShell에서 스크립트 실행 권한 설정이 잘 진행되면 아래의 사진처럼 문제 없이 Vue CLI가 실행되는 것을 확인할 수 있다.

728x90
반응형
'[WEB] Front-End Framework & Library > Vue.js' 카테고리의 다른 글
| 비주얼 스튜디오 코드 "Getting code actions from 'Vue - Official' (configure)." 이 발생할 때 (2) | 2025.02.11 |
|---|---|
| 뷰(Vue.js)란 무엇이며 누가 사용하는가? (2) | 2024.11.13 |
| [Vue.js] Visual Studio Code에서 NPM을 못 찾는 경우 (0) | 2024.08.11 |
| Visual Studio Code 기반 Vue.js 개발 환경 구성하기 (0) | 2023.12.28 |




댓글